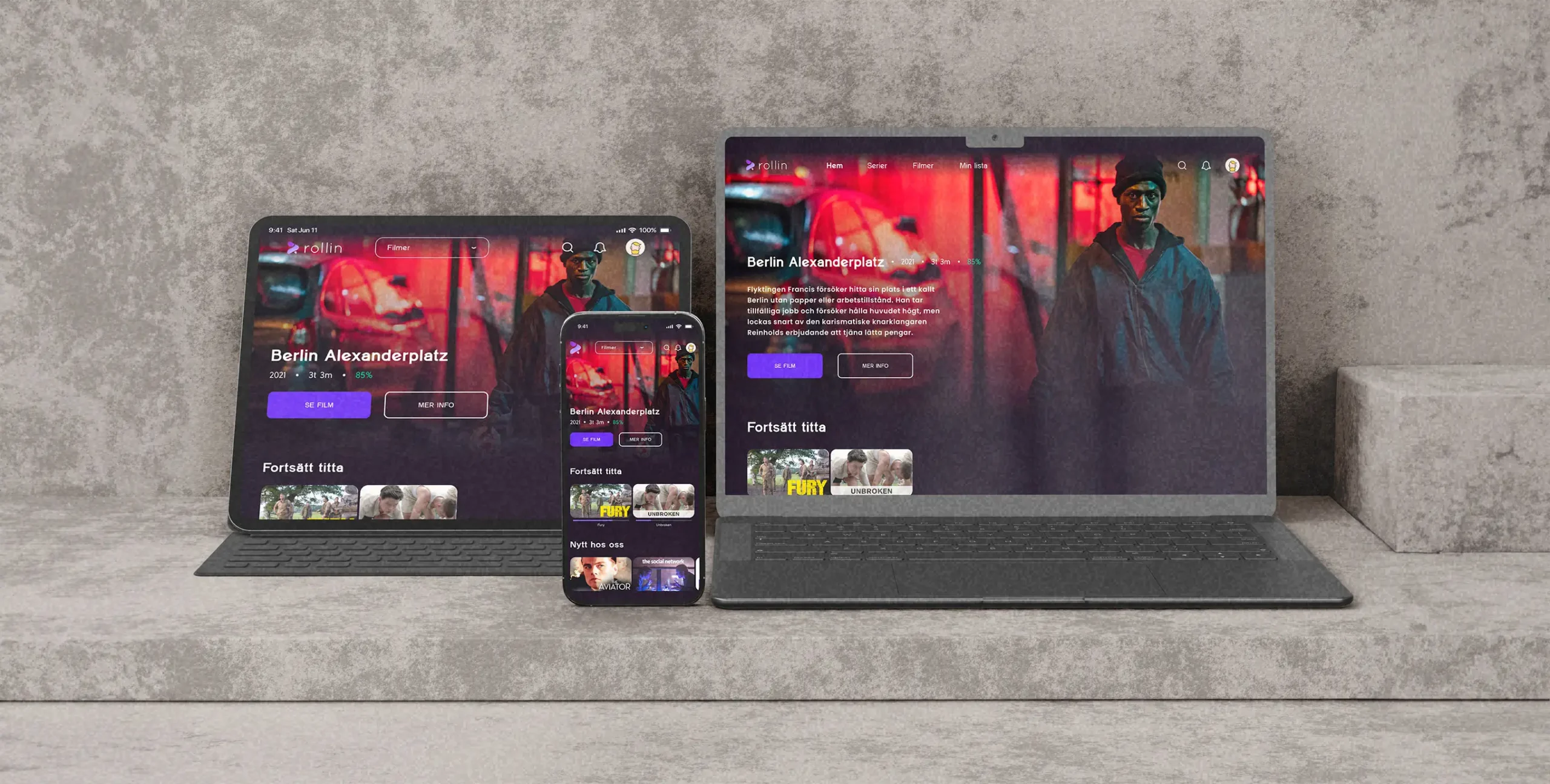
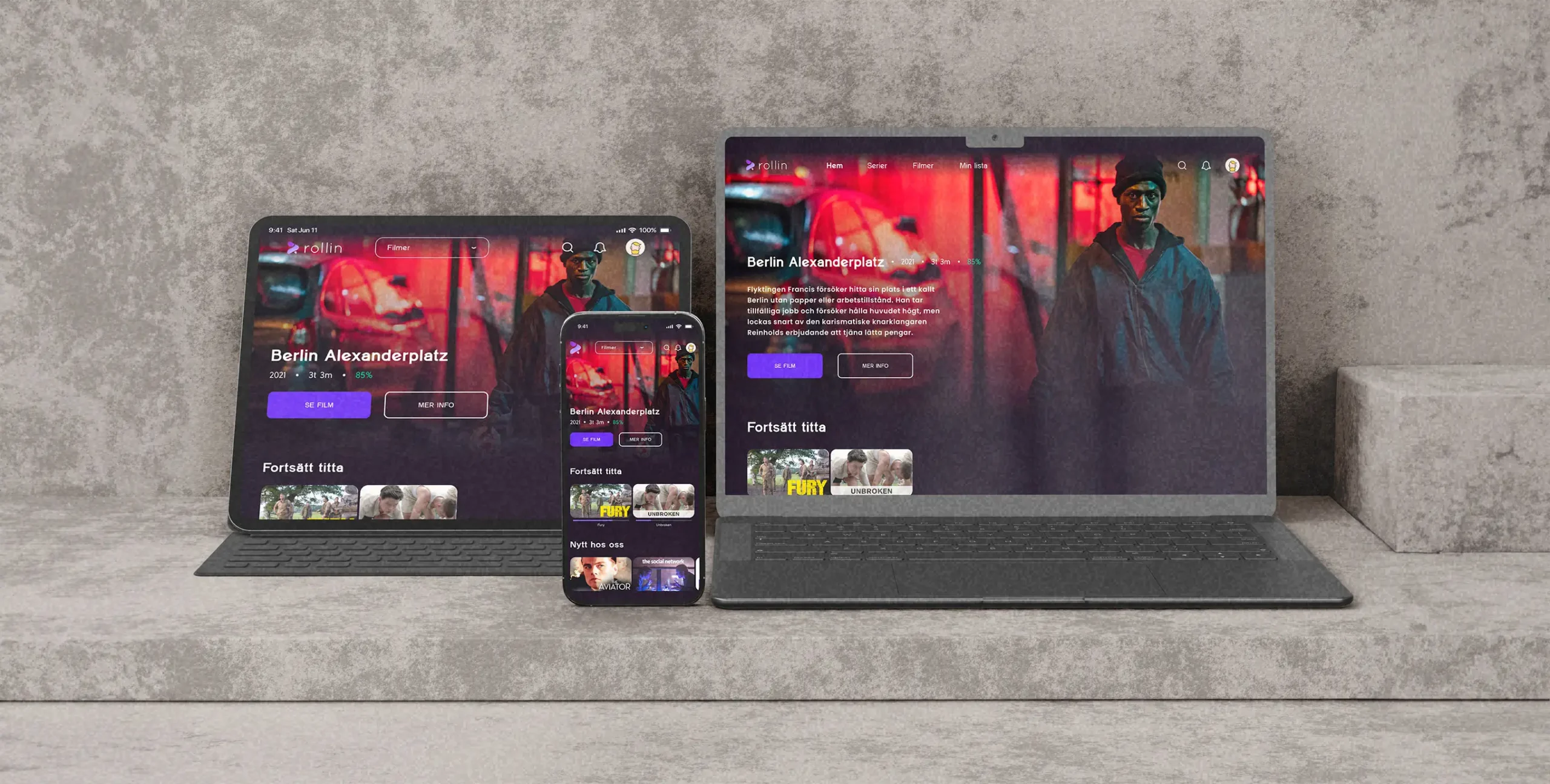
Layout & Structuring
Ensured consistency in design elements while adapting grids, typography, and components to fit the specific needs of laptops, tablets, and mobile phones.
Grids
Created a responsive grid system, ensuring a consistent layout and alignment across all devices throughout the platform.
Defined the user journey within the platform to streamline interactions, enhancing the overall
user experience.
Navigating User Journeys
Wireframes
Created wireframes to build the website’s structural framework, with a focus on enhancing functionality and user flow, allowing for quick testing and iterations.
Developed the branding elements for the platform, including colors, logo, typography, and reusable, scalable components.
Branding and Components
Colors
Royal Purple
6A3093
A044FF
Vibrant and eye-catching colors that attract user attention. The colors create a cohesive visual experience and maintain a unified visual theme, while supporting a modern, clean, and minimalistic interface.
Typeface
Clear and easy to read with a modern and professional look, it provides a cohesive visual experience and maintains a minimalistic design that keeps the focus on the content.
Components
Reusable and auto-layout components that simplify design work, maintaining a consistent interface, and adapting to various screen sizes, offering a flexible and efficient design system.